Aaaah the alternative texts... How I love this principle! I don't know about you, but alternative texts have always fascinated me. Yes, I know, it's a bit silly, but what can I say... I'm a bit crazy... Well, let's be precise: it's not the content of alternative texts per se that provokes this emotion in me, no. Rather, it's graphic layout and design of alternative texts in an email. The sweet, serene feeling of a job well done, of the "little gift" I come to put in place when I propose an elegant graphic version of these alternative texts.
Call me silly, but can't I have a little guilty pleasure? Mine is to spend a little quality time in find appropriate formatting for alternative textsSo what? For others, it's to oil all the door hinges properly, or to reach a round figure when filling up, so there's no such thing as a silly little kif, I say!
And recently, a customer gave me a doubt:
"When linking to an image, should I specify the style of my alternative text in the
A client<a>in addition to the style assigned in the<style>of my tag<img>? "
Well, let's save time: the answer's no! Based on my tests, there's no need to specify the alternative text style in the <a>. But this is an opportunity for me to take stock, to test the support for these alternative text layouts, with my favorite tool: EmailonAcid... So okay, you're going to tell me that Litmus has already made this kind of article. That's true. But it was not in French... Checkmate...
Need help?
Reading content isn't everything. The best way is to talk to us.
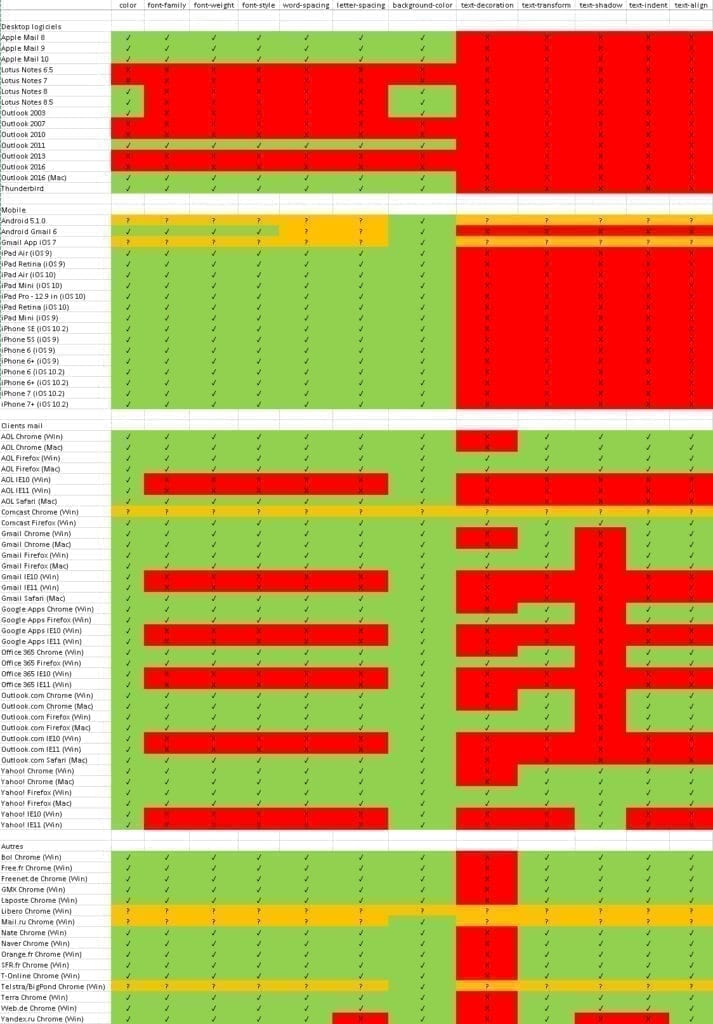
I have done many and many tests to know and understand the properties supported and accepted by the different webmails and email software. And, as Christ offered his body, I offer you the result of my many hours of research (Yes, modesty overwhelms me, but so what?) Just like mothers and fathers who prepare nice little snacks in their children's bags before leaving for school, I've prepared and summarized it all for you in a pretty little eye-popping chart, which you'll find below:
I strongly advise you to download the image of the tablebecause, in terms of readability, we're just about there!
For this test, I have only retained some properties that seem to me to be important for the graphic formatting of a text : color, font-family, font-weight, font-style, word-spacing, letter-spacing, background-color, text-decoration, text-transform, text-shadow, text-indent and text-align. I think, in my humble opinion, that we can already achieve great results with these few properties. You will notice (and you're insightful, you rascals!) that some lines in this table include question marks. In fact, some webmails or email software do not allow (at least via Emailonacid) to obtain a rendering when the images are disabled or not displayed. So in these cases, there are still some shadows on the support of the properties I want to test.
The most common and best-supported properties remain the first seven. Not surprisingly, we note that browsers also participate in the good support (or not) of the different properties. You will note that IE 10 or IE 11 does not really participate in an optimized display of alternative texts (Yes, you can say that). However, good note for Firefox, which goes so far as to support, in some cases, all properties! And then I say "I'm buying!" Ah ah what a poilade! Well, I'll let you quietly add this little table or this page directly to your favorites, I know it will become a faithful friend of your moments of integration. (and doubt!)
See you soon, #emailfoufous!