On vous a déjà dit qu’on aimait beaucoup beaucoup nos lecteurs ? Bon avec Benoît, on se connait depuis longtemps, on s’est croisé à de nombreuses reprises ! Et ce week-end, v’la t’y pas qu’il se permet de nous donner des conseils. À nous. Sur nos propres newsletters. À propos de notre gestion du Dark Mode ! Mais quel toupet !
À propos de Benoît Duchesne : Benoît a passé toute sa carrière dans diverses agences à Bruxelles. Il a commencé il y a 15 ans chez Tagora puis Redleg, avant de passer chez Beejee pour se retrouver aujourd’hui chez Serviceplan Group. Il a travaillé sur les emails d’annonceurs comme le groupe Fiat et Bouygues Telecom entre autres.
Allez, on passe l’éponge pour cette fois. Par contre, on ne va quand même pas garder ces bonnes recos rien que pour nous ! On vous copie/colle l’email de Benoît presque littéralement.
Benoît fait son Dark Mode
Comme vous le savez, je vous suis avec attention depuis de nombreuses années… à vrai dire d’autant plus après avoir été l’anti-héros d’un article mémorable sur le CNG, hé oui ça venait de chez Beejee, que de souvenirs !
Depuis, le temps a passé et je me suis perfectionné dans l’emailing, notamment grâce à votre aide sur le lancement du projet Bouygues Telecom lors de mon arrivée chez Plan.Net.
Bref, je continue à vous suivre et je dois dire que vos « lives emailing« , les 24 jours de l’email entre autres et surtout votre livre blanc sur les bonnes pratiques HTML sont de vraies pépites !
Besoin d'aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Donc j’ai eu envie de moi aussi pouvoir vous apporter quelque chose en retour !
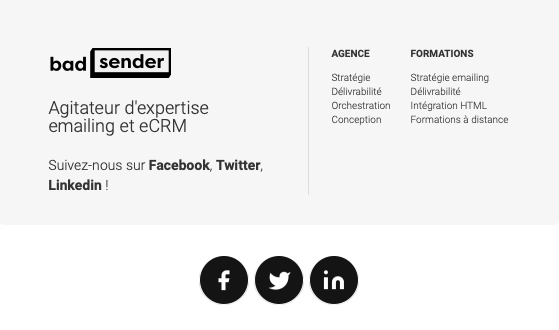
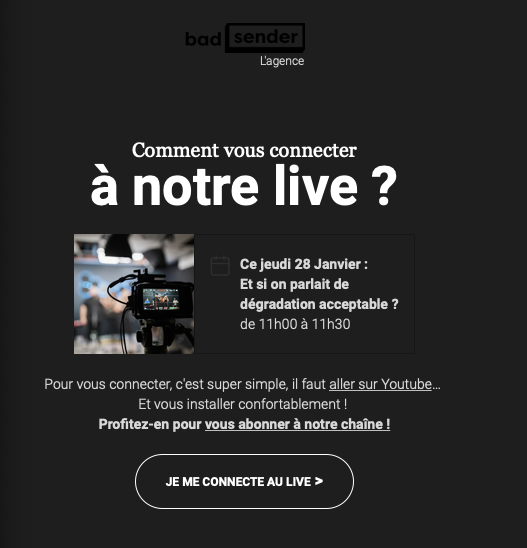
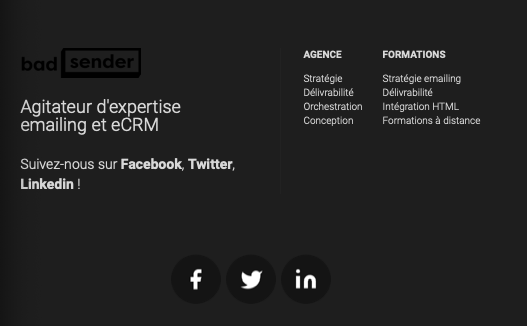
Ayant suivi le webinar de Halloween organisé par Email on Acid sur le dark mode, j’ai commencé à optimiser les emails de tous mes clients, et profitant (enfin) de ce weekend pourri pour investiguer en profondeur sur le sujet, je me suis demandé comment vous faisiez… et c’est là que j’ai remarqué que votre newsletter passait globalement bien en dark mode, sauf les logos et pictos (principalement dans le header et le footer) :

Il semble possible d’optimiser le rendu de l’email et de cibler le dark mode via @media (prefers-color-scheme: dark), mais ça fait du travail en plus et donc pas la meilleure solution.
Par contre, en ajoutant une couleur de fond derrière ou autour des images, on obtient vite un résultat beaucoup plus parlant comme ceci (et cela n’a aucun impact sur la version « normale » puisque les contours et fonds sont les #F6F6F6 ou #FFFFFF que vous utilisez) :
Dans son élan de générosité… Benoît nous a même envoyé les images et pictos optimisés dans un petit fichier zip. Sois béni Benoît !





Une réponse
Merci pour tous les conseils, c’est une vraie mine d’or.