Comme Frédéric Lefebvre, j’ai reçu des menaces… On m’a intimé l’ordre de rédiger un article sous peu… Môssieur Jonathan Loriaux vous en a même avertis vous, fidèles lecteurs et lectrices assidu(e)s (Je cite, issu de ma liste des préjudices graves, numéro 18.2017 : « Mais pas d’inquiétude, je sais que Thomas est en train de bosser sur un nouvel article ») Soit, les manières y gagneront ce que l’amitié y perdra ! J’aime surtout proposer de la qualité lors de mes rédactions nocturnes, et je pense que celle-ci en fera partie !
Ce n’est pas dans mes habitudes parce que je ne suis pas Directeur Artistique à la base. Suis-je artistique d’ailleurs… Vraiment je le crois mais de pure race ? Que sais-je et qu’importe… Mais il est de mon choix, que dis-je ? De mon devoir… De vous informer d’un point essentiel (vécu, sinon ça n’aurait aucun sens) sur la conception de vos maquettes email et le choix des typographies websafe. Let’s play this back from the beginning (j’ai fait Anglais LV2 au collège, ça vous épate hein !) :
Vous avez intégré toutes les contraintes techniques de l’email marketing, et donc les contraintes graphiques qui en décombent et surtout, qui lui incombe… Vous commencez à créer des design qui passent tout seuls au moment de l’intégration. Vous parvenez même, garnements, à concevoir des modèles fluides qui s’adapteront sur Gmail App, et vous pouvez être fiers de vous ! Vous enchaînez les maquettes, comme d’autres pourraient enchaîner à la Fistinière (la blague de trop)…
Bien sûr, vous avez bonne conscience lorsque vous incorporez dans vos maquettes des textes en Arial, Times, Tahoma, etc… Parce que bon, on vous a répété 100 fois que c’était là des typos « web safe » et que donc, sans problème, elles passeront lors de l’intégration HTML en texte HTML brut dans un email, et donc vous partez dormir sur vos deux oreilles…
«Laisse nous t’dire que tu te prépares des nuits blanches, des migraines, des nervous breakdown comme on dit d’nos jours…»
Paul Volfoni, « Les Tontons Flingueurs »
Car une fois les tests sur inté effectués, vous allez peut-être bientôt avoir un retour du style : « Tiens c’est bizarre ! La typo ne semble pas être la même que ce que vous m’aviez proposé sur la maquette ? » ou bien « On dirait que la typo vibre et qu’elle n’est pas lisible ». Souvent, c’est le vendredi à 16h07 ce type de retour, et la campagne doit of course partir dans 4 minutes…
Alors pour la typo « qui vibre » (l’expression n’est pas banale mais elle est vécue et décrit plutôt bien le souci qui se pose) : il s’agit souvent de l’anticrénelage que vous aurez proposé (ou non) sur la maquette qui va, en réalité, dépendre du système et éventuellement de l’application de l’utilisateur final. Il n’y a (à mon sens) que des solutions que j’appellerai « bâtardes » pour contrer cela qui ne fonctionnent pas partout. A vous d’expliquer simplement à votre client final que l’anticrénelage dépend du système et de l’application, et prenez pour habitude de maquetter vos textes bruts sans anticrénelage, pour vous mettre à l’abri de toute mauvaise surprise.
Maintenant, la question « Tiens c’est bizarre ! La typo ne semble pas être la même que ce que vous m’aviez proposé sur la maquette ? »
«Mon petit… je ne voudrai pas te paraitre vieux jeu ni encore moins grossier… L’homme de la pampa parfois rude reste toujours courtois… mais la vérité m’oblige à te le dire : ton Antoine commence à me les briser menu !»
Fernand Naudin, « Les Tontons Flingueurs »Besoin d'aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
Vous testez encore et encore en maudissant les plateformes d’email rendering, mais sachez qu’elles n’y sont pour rien : Car ce que l’on a sans doute omis de vous dire, c’est qu’une typographie websafe dans un email l’est peut-être sur Windows… Mais pas forcément sur Mac. Cette mésaventure m’est arrivée dernièrement, lorsque, persuadé de mes compétences (et surtout des conseils automatiques de Dreamweaver) j’ai décidé d’introduire de la Comic Sans MS dans mes maquettes (ouiiiiiiii je sais ce que vous pensez de la Comic Sans MS, mais bon, quand on bosse sur des journaux et magazines pour enfants, j’estime qu’on peut tenter le coup…)
«Ce qui se passe ensuite est incroyable !»
Buzzfeed (faites pas semblant de pas connaître, on a tous cliqué au moins une fois dessus)
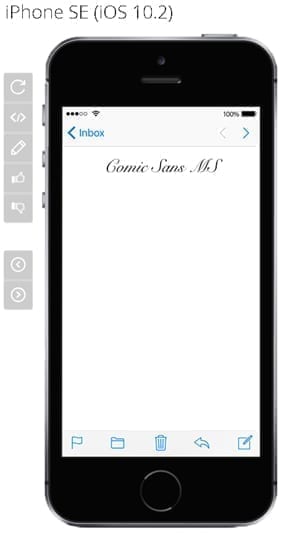
Au moment des tests d’email rendering : surprise ! Pas de Comic Sans MS sur iPhone SE, 5S, 6, 6+, 7, 7.
Je m’aperçois donc, au moment de la livraison, que si cette typo est bien supportée sur Windows et Mac, elle ne l’est pas forcément sur iOS… Vous commencez à me connaître : je m’amuse alors à tester toutes les typos que Dreamweaver me propose en automatique lorsque j’attribue la propriété CSS font-family et ch’boum ! La Lucida Console pose aussi un sacré souci, y compris sur Apple Mail 8, 9, ou 10. Après quelques rapides recherches sur le support de ces typos sur Mac, je trouve un site regroupant les typographies dites « websafe » et leur pourcentage de support sur Windows ou Mac.
Tout s’explique désormais. Soyez bien conscients de cela avant de proposer une maquette : toujours être sûr que la typo proposée ne posera pas de souci. Cela va de soit lorsqu’on commence à utiliser une typo websafe dans un email mais des erreurs peuvent subsister. Et j’en suis la preuve ! (oui, je suis une erreur à moi tout seul).
Ainsi, prenez aussi le temps de vérifier le support de vos typographies websafe pour email sur iOS par exemple. Ne faites pas la même erreur que moi bon sang !
Recommandé vivement et chaudement :
https://www.ampsoft.net/webdesign-l/WindowsMacFonts.html
Vous y apprendrez par exemple que la MS Sans Serif ou la MS Serif n’est pas une typo faite pour être dans d’autre taille que 8, 10 ,12 , 14, 18, et 24 point ou encore que la Comic Sans MS ne fonctionne pas sur Safari autrement qu’en font-style:normal (même si je n’ai pas rencontré ce souci-là, mais bon… Comic Sans MS et moi, c’est désormais de l’histoire ancienne… Comic, c’est fini… Et dire que tu étais la typo de mon premier amoooooour…).
Une vingtaine de citations de films et de musiques se sont cachés dans cet article, sauras-tu les retrouver ? Et puis ho !!! héééééééééééé !!!! Ne pars pas comme ça, si vite ! Partage, répands autour de toi la (je m’abstiendrai de préciser « bonne ») parole !

2 réponses
Il me semble détecter une référence au groupe Tri Yann dans cette article 🙂
« À cette heure, des enfants naissent en Bretagne…
Seront-ils bretons? Nul ne le sait…
À chacun, l’âge venu, la découverte… ou l’ignorance ! »
@Gabriel : tu as trouvé LA référence ! ????