Quelqu’un m’a dit récemment : « Le principal quand tu prépares un article, c’est que tu aies envie de le faire ! » Spécial dédicace à Greg, ouaich cousin ! C’est peu dire lorsqu’on évoque celui-ci ! J’étais impatient comme un chien devant sa balle, je trépignais devant mon clavier, j’étais comme un fou quoi ! Et j’ai craquéééé ! Bah ouais, j’avoue, j’ai craqué ! Petit plaisir coupable du soir ! Je suis parti sur du lourd ! Du très lourd : Lancel (ouep, rien que ça mon gars… Bah quoi ?)
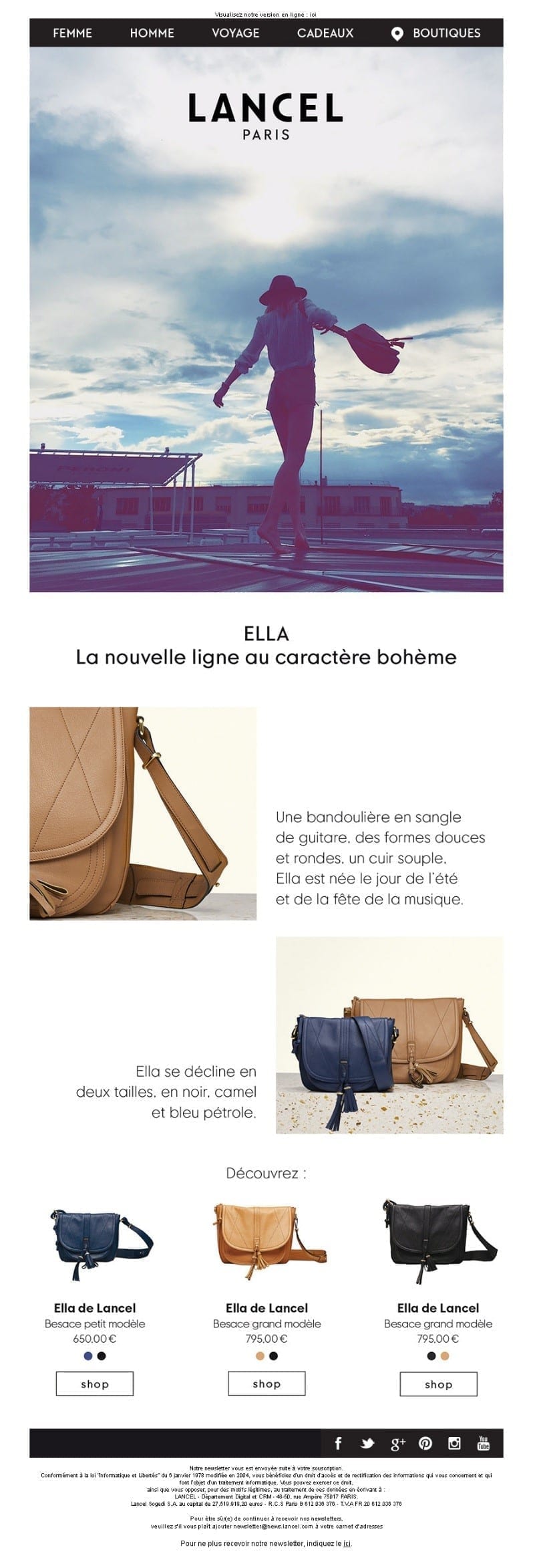
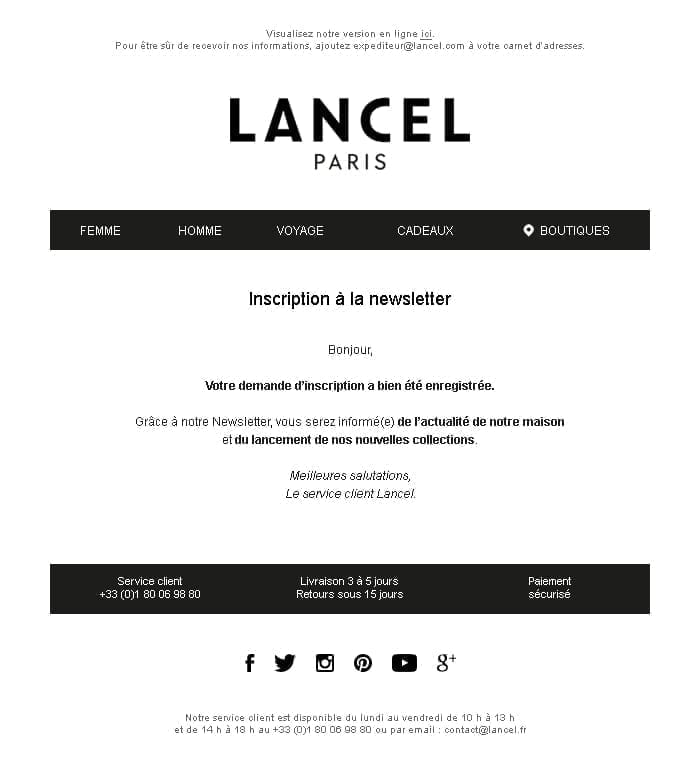
La dernière newsletter que j’ai reçue de la marque peut être visualisée ci-dessous. Je vous mets une petite capture histoire que ça soit plus chaleureux.

Bon, graphiquement, c’est clair qu’il n’y a rien à dire… ça a du style, c’est classe, ça envoie le pâté !
MAIS ! (Parce qu’il y a un « mais », because there is a meat) ! Je suis un email marketer qui m’interroge, un email marketer qui doute ! Je vois quelques petits défauts qui mériteraient d’être corrigés :
- Ça commence bien, c’est énooooooorrrme ! Le preheader est inexistant ! Le preheader, vous savez, c’est ce petit résumé qui suit l’objet quand l’email est reçu en boîte sur support mobile. C’est tout d’abord un aperçu du sujet de votre mail pour vos destinataires, mais c’est aussi un lien direct entre votre objet et votre marque (Si si, c’est possible)! Celui-ci doit donc impérativement exister et être optimisé !
- L’email a une largeur de 800px de large. Et vous le savez, il est conseillé de ne pas dépasser une largeur de 600px pour favoriser un affichage optimisé dans les fenêtres de prévisualisation des webmails ! (Bah quoi, vous ne saviez pas ?? Noooonnnn ? Moi non plus remarque y a quelques années …)
- L’intégration est quasiment en full image… Là je dis « Pas bien » ! Menu, titre, textes, descriptifs produits, ctas… Tout est en image et là, je dis : « Bibi décu ! » (Et si Bibi déçu, monnaie rendue ! :D) Bon, d’accooooord, cela n’impacte plus autant la délivrabilité de la campagne qu’avant, mais en terme d’accessibilité et de contenu affiché sans images téléchargées, c’est bofi bofou ! Donc, veillez toujours à optimiser ce point, quoi qu’on en dise !
- La cover est très belle hein, ça, il n’y a rien à redire, j’aimerai être ce sac Ella pour virevolter sur un toit d’immeuble avec cette charmante demoiselle au chapeau… Oui mais bon la passion rend sourd mais pas aveugle pour se rendre compte qu’on est sur une cover de 920px de hauteur et que bon, hein… Bah queeeeuuuaaahh quand même, ça fait un peu beaucoup non ? Juridiquement, je ne peux pas laisser passer ça !
- Et le CTA ? Il est où le CTA dans le haut de l’email? Bon ont-ils une âme, ça je sais pas hein ! Mais c’est pas très sport tout de même, c’est pas l’esprit Coubertin ! Bon ok il y a trois ctas en bas de mail, mais ils sont en imaaaaaaaggge !!! (Ça n’en finira donc jamais ! C’est une sorte de résistance au système par l’absurde !) Et ça ne vous dit rien ? Bah si… Bah si ! HTML vs images !
Non mais je prends sur moi… Non ça y est, c’est fini ! Mais ce n’est rien hein, c’est juste une réaction psychosomatique… Je somatise beaucoup… NON MAIS C’EST PAS VRAIIIIIIII !
Besoin d'aide ?
Lire du contenu ne fait pas tout. Le mieux, c’est d’en parler avec nous.
- ET LA VERSION RESPONSIVE ALLORRRRRS ??? Non mais c’est du négationnisme ! Vous êtes des mécréants, vous êtes des infidèles ! Pas de version responsive de prévue… Alors que le pourcentage de destinataires consultant leurs mails sur iPhone, tablette ou support mobile est en perpétuelle croissance et que 20% des emails étaient ouverts depuis un support mobile déjà en 2011? Enfin bon, on ne va pas chipoter non plus… Ce n’est pas grand-chose hein, si ça se trouve vous vous en rendrez même pas compte…
Bon quelqu’un doit intervenir là… Non mais vous croyez que je vous ai attendu ! ;D Allez, sur du bon son, un p’tit Ratatat… S’il vous plaît Messieurs dames, s’il vous plaît ! Laissez-moi me concentrer ! Je sais déjà par quoi commencer… Je sens l’inspiration venir ! Une petite danse devant mon PC… (une sorte de grigri, une sorte de coutume, je ne sais pas… J’en appelle aux dieux de design et de l’email marketing !) Ouais non c’est vrai c’est sympa mais c’est fatiguant à force…

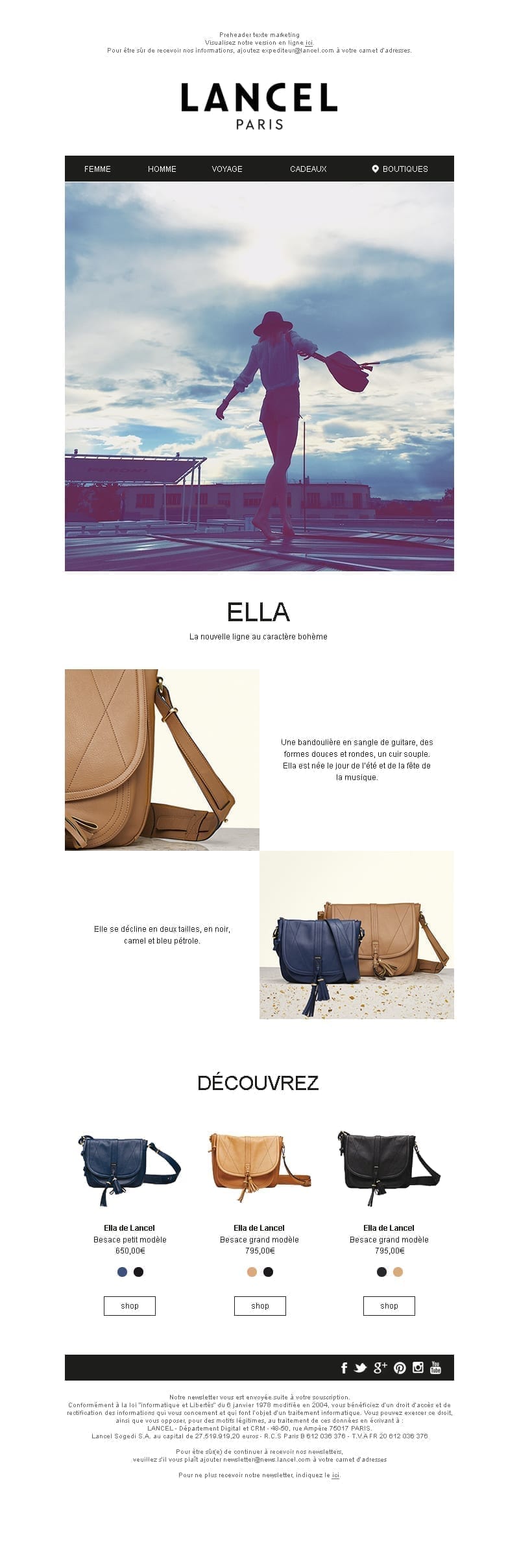
Bon alors comme je connais bien le web (Google map est un de mes sites préférés), j’ai mis en place toutes les bonnes pratiques sans trop toucher au contenu. On a comme ça une première version, un premier jet en quelque sorte ! L’important c’est d’établir un contact cordial… Mais je ne peux pas m’arrêter là ! (Ah bah j’ai été contaminé tout jeune et c’est comme l’amiante hein, c’est incurable !)

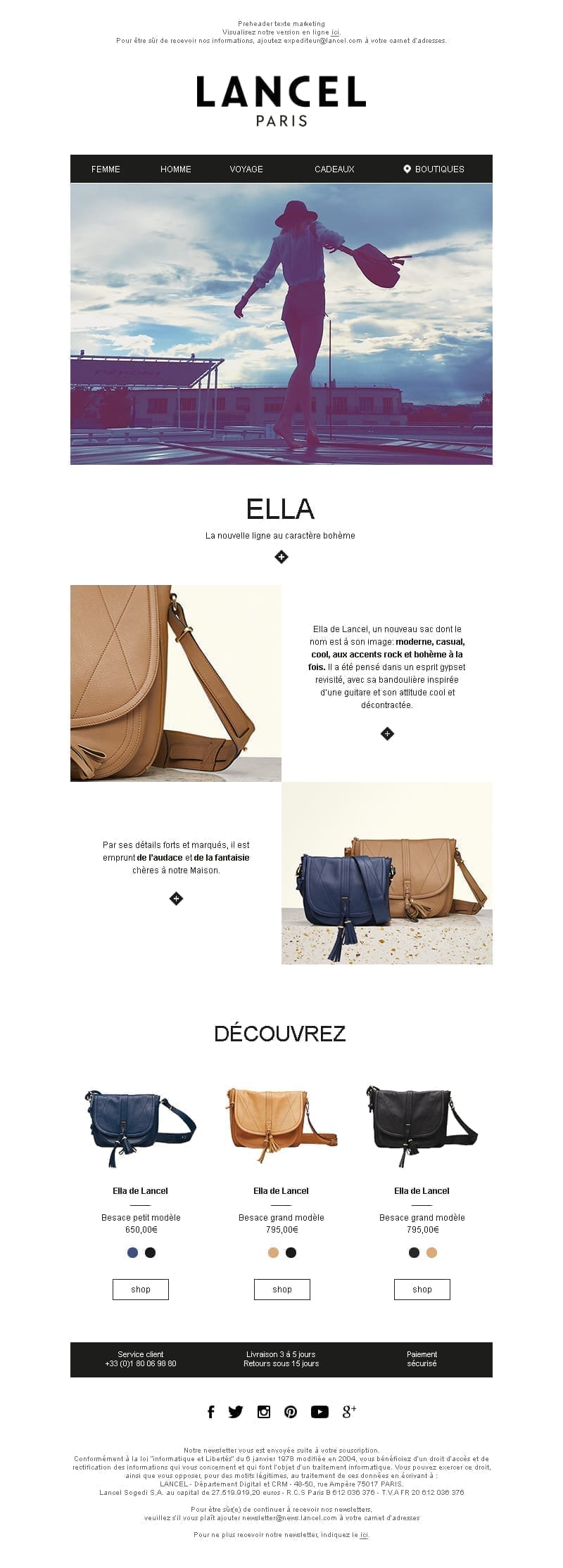
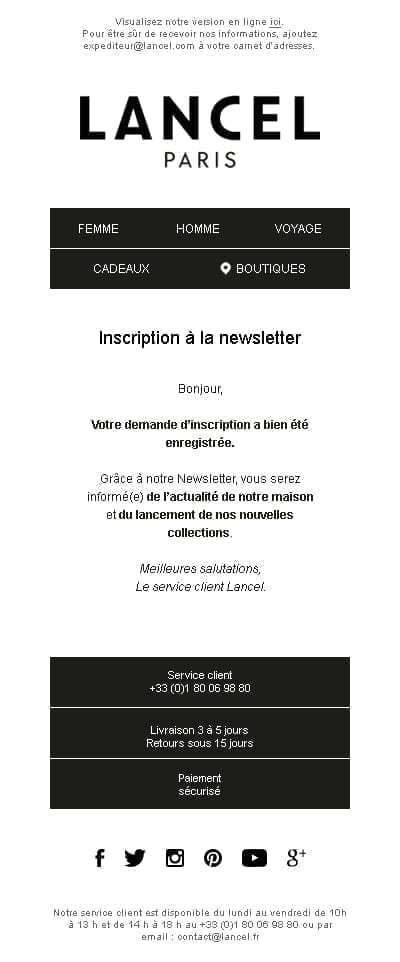
Damn it ! Voilà, j’ai mis au point une version finale ! Tout y est ! Les textes sont en HTML, on a un pur ratio texte/image, un rappel des réassurances dispos sur le site, les ctas sont en HTML, la cover est réduite et de légers CTA ont fait leur apparition dans le titre et sur les deux premiers descriptifs produit ! Et c’est inévitable… La version responsive est pensée en amont (parlons même de « Responsive du futur », sans media queries, n’ayons pas peur des mots !) Ça permet d’avoir un résultat responsive sur Gmail app par exemple, ce qui n’est pas négligeable hein, pensez dont !

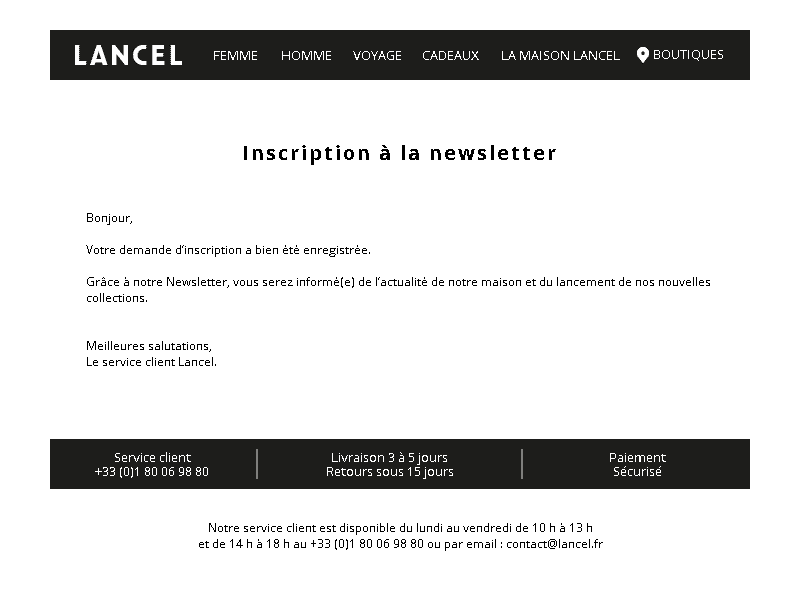
Quel beau geste, quelle belle âme ! @Lancel, notez votre satisfaction sur une échelle de 1 à 10. Erreur de compréhension : « 3 ». Répétez. 😀 Et pour aller au bout de la chose (Je suis jeune, rebelle… perfectionniste…), je me suis aussi penché sur les mails de service de la marque après avoir reçu la confirmation d’inscription à la newsletter.

Ah bah là vous allez me dire « C’est facile, il n’y a plus qu’à appliquer les styles proposés plus haut ! » ? Vous avez raison ! Bah oui, autant rester cohérent avec la refonte et proposer un template d’email de service Full responsive lui-aussi ! Voilà ce que ça donne :


3 réponses
Très beau relooking, c’est classe. Je ne connaissais pas la technique du responsive sans media queries !
Bonjour,
Pourquoi avoir sorti le logo de son écrin dans les 2 templates d’emailing ?
ça ajoute du scroll, sans pour autant passer format en texte…?
Merci Quentin! Très heureux que ça te plaise, et nous sommes tout ouvert à te faire une petite formation au full responsive sans media queries si tu le souhaites! 😉 Rémi : Ta question est tout à fait pertinente: sortir le logo permet déjà d’avoir une cohérence sur tous les mails (même ceux où il n’y aura pas toujours de cover), de dissocier le texte alternatif du logo de celui de la cover (et donc leurs mises en forme graphiques), d’afficher une version plein taille et donc plus lisible sur la version responsive, et contrairement à ce qu’on pourrait penser, de diminuer le scroll sur la cover+menu quasiment par 2! En effet, la hauteur du menu + cover sur l’email d’origine est de 968px, contre 553px sur cette nouvelle maquette… C’est pas si mal quand même, non?