Nous ne nous en servons pas pour vous afficher de la pub ou pour faire du retargeting mais pour faciliter votre navigation (par exemple, pour regarder nos lives, nous avons besoin que vous acceptiez les cookies Youtube). C’est tout.
Nous utilisons Matomo avec un suivi d’audience anonymisé et ça c’est cool.
Le stockage ou l’accès technique est strictement nécessaire dans la finalité d’intérêt légitime de permettre l’utilisation d’un service spécifique explicitement demandé par l’abonné ou l’utilisateur, ou dans le seul but d’effectuer la transmission d’une communication sur un réseau de communications électroniques.
L’accès ou le stockage technique est nécessaire dans la finalité d’intérêt légitime de stocker des préférences qui ne sont pas demandées par l’abonné ou l’internaute.
Le stockage ou l’accès technique qui est utilisé exclusivement à des fins statistiques.
Le stockage ou l’accès technique qui est utilisé exclusivement dans des finalités statistiques anonymes. En l’absence d’une assignation à comparaître, d’une conformité volontaire de la part de votre fournisseur d’accès à internet ou d’enregistrements supplémentaires provenant d’une tierce partie, les informations stockées ou extraites à cette seule fin ne peuvent généralement pas être utilisées pour vous identifier.
Le stockage ou l’accès technique est nécessaire pour créer des profils d’utilisateurs afin d’envoyer des publicités, ou pour suivre l’utilisateur sur un site web ou sur plusieurs sites web à des fins de marketing similaires.

4 réponses
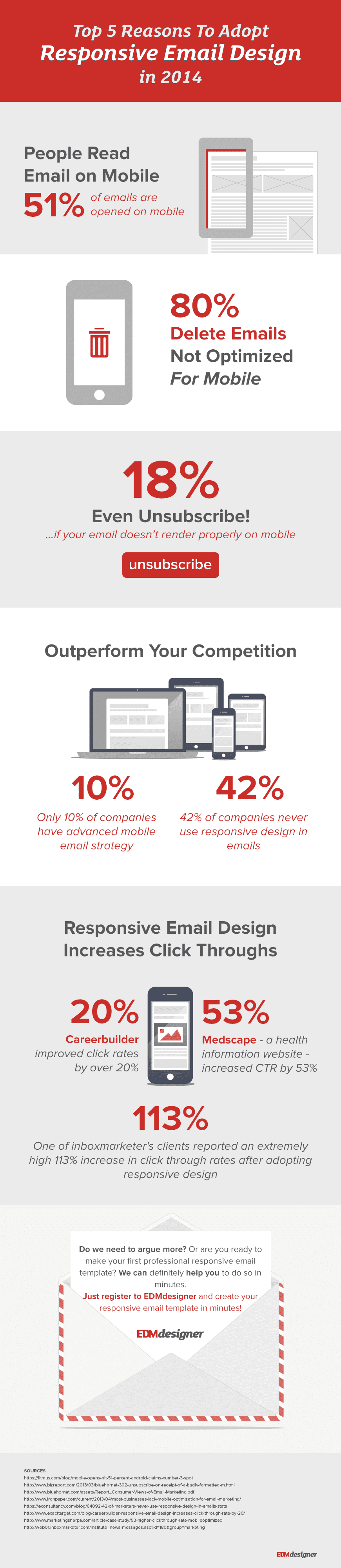
Infographie intéressante sur le RWD en emailing. J’avais beaucoup aimé celle de Sarbacane il me semble sur le même sujet.
Une question qui n’a pas de rapport direct avec le RWD mais j’ai lu un billet sur l’intérêt /possibilité d’intégrer des vidéos en html5 directement sans les emails avec le développement des lectures sur smartphones.
Est ce une bonne idée ?
Bonjour Laurent,
Concernant la vidéo HTML5 dans les emails, effectivement c’est possible dans certains cas. Néanmoins, ça reste un exercice délicat, donc il est important de bien tester et d’être bien informé sur l’environnement d’affichage de vos abonnés.
À bientôt,
Jonathan
Lo,
moi, il y a quand même un point qui me dérange, avec cette mode du « responsive »….
Tout le monde en parle, tout le monde dit « c’est génial, il faut y passer »… Mais…
De par ma « petite » expérience, cela ne fonctionne pas vraiment « partout »
hotmail/outlook : suppression de tout ce qui est background-css : pas pratique pour du responsive…
gmail : suppresion des css , donc out les @media-queries , là pareil, un responsive qui veut être « vrai », et qui ressemble à quelque chose n’est pas possible.
outlook 2007+ : le top du top, qui ne supporte pas grand chose, et avec lequel il faut « jouer » aux tables.
Alors ma question : comment peut-on annoncer que le responsive fonctionne ? si ce n’est en « trichant » et en générant un tableau à 100% avec des div qui vont « peut-être » se placer où l’on croit, et surtout , avec un mail, qui ne sera pas pareil d’une plateforme à une autre…
J’ai eu des demande pour faire de l’email responsive avec des design différents selon si la vue est desktop,tablette ou smartphone et … pour l’instant je n’ai pas trouvé de solution…
Bonjour Pierre-Emmanuel,
Effectivement la situation n’est pas simple. Par contre, ce que vous considérez comme de la triche est au final la voie à suivre, une succession de bricolages pour contenter tout le monde (ou plus ou moins).
Je vous recommande de lire ou relire cet article sur la dégradation acceptable : https://www.badsender.com/2013/11/04/design-emailing-degradation-acceptable/
À bientôt,
Jonathan